REST Client in VS Code
1 minute read
Last year I blogged how to install Fiddler and view raw HTTP request/response data when interacting with a remote REST API.
Enter REST Client, a Visual Studio Code extension that solves this use case (and many more) in a much lighter fashion. After trying it out, I thought it was useful enough to deserve a quick write-up.
Start to finish in four quick steps:
- VS Code > Extensions pane > Install REST Client
- Open a new file tab and set the language (
Ctrl + K, M) to HTTP POST https://jsonplaceholder.typicode.com/posts- API reference for the test site
- A “Send Request” link appears directly above that line; click it and the response tab appears to the right
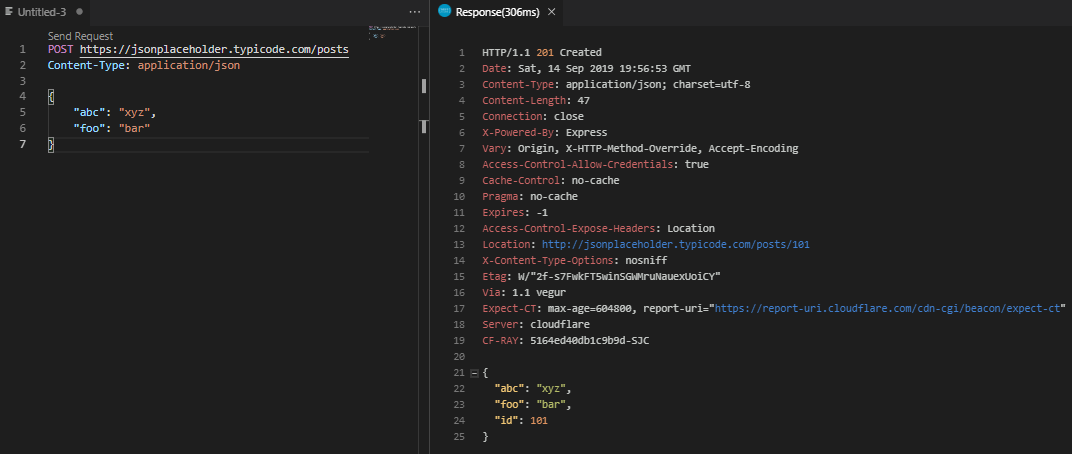
Here’s a screenshot demonstrating how to send a body with your POST request:
Really, the hardest part is digging through the massive readme to figure out how to do what you want amid all the other crazy features. There’s support for GraphQL, various authentication methods (Azure AD?!), proxies, cookies…it’s an impressive list. Go check it out!
Credit to @tiberriver256 for sharing.
Spotted a mistake in this article? Why not suggest an edit!